Upgrade Guide
Update To Reactive Pro V3.0
If you are an existing customer of Reactive pro and want to update your site to Reactive Pro version 3.0 then this article section is for you.
The Reactive Pro Version 3.0 is a Major update and from the changelog you can see that it has breaking changes in the plugin. We have almost Rebuilt this plugin from the scratch to solve the previous issues and make it as flexible as possible.
Due to the above reason you can not update you existing Reactive plugin to version 3.0, you have to make a complete new installation of this version.
But don't worry This plugin is so much flexible you won't need much time to make a new installation and build your existing search page with the version 3.0. Just Follow Our Installation Section to Get Started with Our Reactive Version 3.0.
But Unfortunately if you already tried to update the Reactive Plugin to version 3.0 from the previous version without having any Backup And if you need our Old Reactive Version to Fix your site. Then Just Download our Plugin Files where you will find the Old version of this plugin.
Upgrade to v3.5
i) deactivate & remove Reactive pro v3.3
ii) deactivate & remove rede-reuse-form
iii)install and activate rede-reuse-form from the helpers folder
iv) install and activate Reactive pro v3.5
v) go to your admin section Reactive->Settings then click on the “Update Builder Data”
Upgrade to v3.8
i) deactivate & remove rede-reuse-form
ii) deactivate & remove Reactive pro v3.7
iii) install and activate rede-reuse-form v3.8 from the helpers folder
iv) install and activate Reactive pro v3.8
In the v3.8 there are some important changes being made
What Changes Being Made & What you Need to know
First have a look at the change log,
i) serialize meta issue fixed
ii) parent child component show hide option
iii) search attribute now can be sorted based on alphabet, number, post count
iv) nearest distance feature enabled
v) templating has been improved
vi) load more button text changed
i) Serialize meta issue fixed
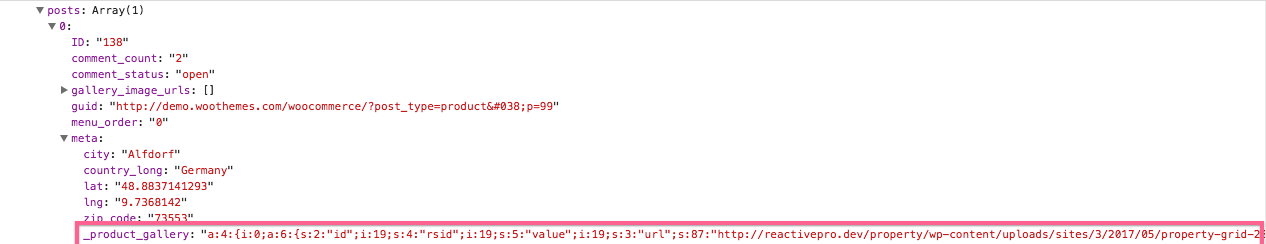
Now you can show any kind of serialize meta data in your grid which was trouble in the previous version, for example if you have a logo in your meta filed and you select the meta key in the builder in will return a serialize data in the grid data,

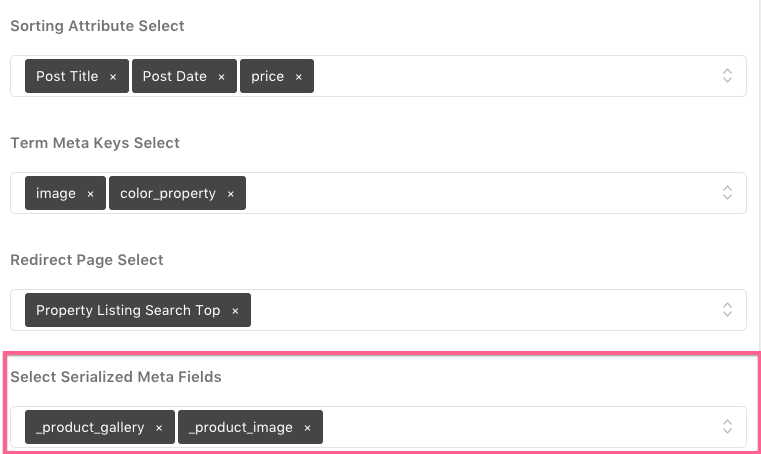
As you can see the image is currently in a unreadable format and to fix this issue simply select the meta key to our new Reactive builder filed named as "Select Serialized Meta Fields" like the below image,

that's it now you will have the image or gallery url in the grid data.
ii) parent child component show hide option
This is a most requested feature for the past couple of days and we are very quick to provide this feature with our plugin. Now you can easily show the parent child attribute with our combobox search component by just turning on the switch from the panel section.

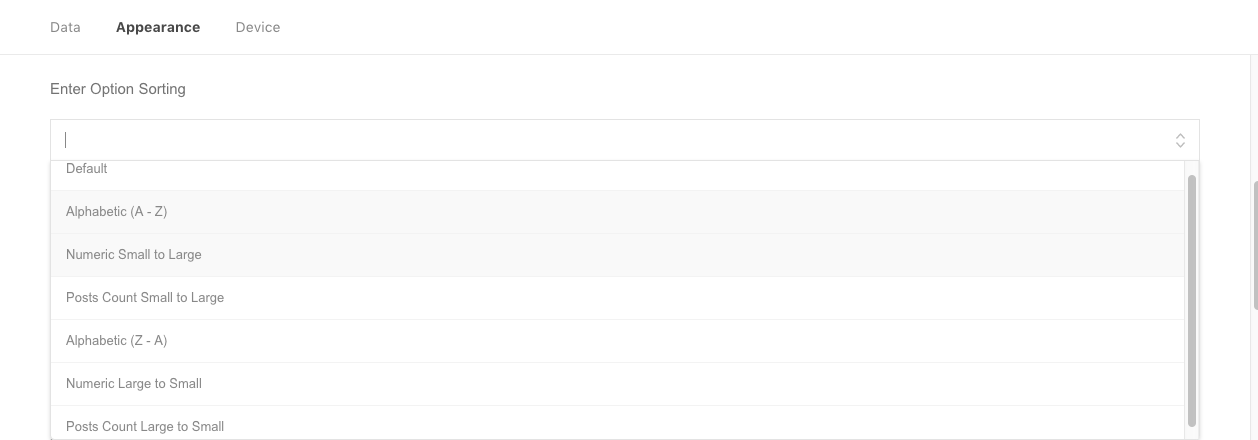
iii) Search attribute now can be sorted based on alphabet, number, post count
Now you can also sort the search component such as checkbox, radiobox, selectbox etc using the below options,

iv) nearest distance feature enabled:
This is one of the important feature of our plugin which was freeze due to some issue and we have enabled this feature again with more control for the users.

The post sorted result follow the below priority,
If you have some sort enabled such as post title or price.
Enable Nearest Sorted data
Last search is map autocomplete
preload
latest post
v) templating has been improved
Template saving is now improve than before now you can just create and save a template and use it to the other Reactive shortcode pages.
vi) Load more button text changed
Now you can change the load more button text from the grid panel

Upgrade to v4.0
i) deactivate & remove rede-reuse-form
ii) deactivate & remove Reactive pro v3.8
iii) install and activate rede-reuse-form v4.0 from the helpers folder
iv) install and activate Reactive pro v4.0
What Changes Being Made & What you Need to know
Fist have a look at the change log:
i) Category page filter feature added.
ii) user info option for grid result.
iii) map skin added.
iv) different map style for each map.
v) block hide feature provided.
vi) do Shortcode support provided to place the reactive Shortcode in your template file.
vii) language files updated.
viii) marker scale on grid over issue is fixed
ix) scroll to top issue fixed
x) rangeslider improved
xi) ampersen issue fixed.
xii) load more button text change option provided
xiii) script loading is more improved.
xiv) style issues fixed.
as you can see we made lots of changes there now let me show you in a brief details about this features,
i) Shop page& Category page filter feature added:
Unlike before (discussed in the woocommerce shop & category section ) Now you don't have to add those code now
Category page filter is an important feature for our plugin it will automatically filter the category template result based on the category url, lets have a look at the example how it work,
it will work with any kind of taxonomy but For example we are using product category here,
so in your category template taxonomy-product_cat.php if you put the reactive shortcode <?php echo do_shortcode('[reactive key="34"]'); ?>
it will load the search page in any of your category page, if you visit your category page you will find the reactive block there. and also if you visit the below url
http://yoursiteurl/product-category/clothing/
it will only show that result that have clothing category.
NB: in your category page you can not filter category, that means if you have 3 category, men, women, clothing and you are on a women page, you can not use any checkbox, selectbox or any search component to select men or clothing here it will not work.
and for the shop page just put your shortcode either in your shop page editor or in file template.
i hope it clears exactly what we have provided here, all you have to do here is to put the reactive shortcode in your category template of your theme.
ii) user info option for grid result:
In our previous version there is no way to provide user information such as user first name, last name, display name etc. but with the user toggle in the reactive builder if you turn it on you will have this information available for you to use in the grid result. how you will use it and why we have provided a toggle to grab this user information, to explain this first let me show you how to have this information first,
ok, you have created your rebuilder shortcode now go to your reactive page and you will find the user data in the grid data section under user_infokey. to know more about grid data check our grid templating section.
so, for the final part why you have to turn this toggle on any exactly why we have provided this option, we could have easily automatically provided it to you. well i understand your concern but this option is provided for the plugin performance reason. if you enable this option it will fire an extra query which will slow down your search page. By default it will be turned of we will suggest you to use it only if you need the user details. same goes for the other keys the more keys you select on the builder the more time it will take to fetch the information.
iii) map skin added & iv) different map style for each map.:
we have provided predefine map skin so that you can use to match with your theme style also you can use different style in your different map. we are preparing an option to make your own customization in the map skin until it arrive let see from where you can find the option .
to find it you have to go to the map editor panel of your search page, where you will find the below options,
you can see we have provided a by default option Standard, you can choose any of them if you want.
v) block hide feature provided:
Previously we have provided option to hide different search option for example checkbox, radiobox in different devices in case you don't want a search option for specific device (in terms size). But this time we have provided The whole block hide option in case if you suddenly don't want to show map or searching option to your user.
vi) do Shortcode support provided to place the reactive Shortcode in your template file:
Previously if you want to use reactive shortcode in your themes template file or any archive template you have to go through lots of work such as making changes in the plugin code etc. but from now all you need to do is to put the reactive shortcode in your template file that's it, it will load the reactive block on the template automatically,
<?php echo do_shortcode('[reactive key="34"]'); ?>
vii) language files updated:
Language files for po edit being updated for all the provided languages.
this are some of the changes that we wanted to know in details to our user but if you have trouble to understand any of the other features or changes feel free to contact in the support centre.
Upgrade to v4.0.1
NB: make sure you keep a backup of your site before you proceed this update.
as usual for our update you have remove the previous version and install the new one
i) deactivate & remove rede-reuse-form
ii) deactivate & remove Reactive pro
iii) install and activate rede-reuse-form v4.0.1 from the helpers folder
iv) install and activate Reactive pro v4.0.1
What Changes Being Made & What you Need to know
Fist have a look at the change log:
i) and or feature added
ii) react js v16 updated
iii) shortcode feature added in the post content for the grid result
iv) wishlist plugin integrated
v) value of undefined issue fixed
vi) style issue fixed
vii) dropdown close issue fixed
viii) page search feature added
ix) min max panel subtitle provided
x) some title text improved
i) and or feature added:
Most wanted and or feature have been added to our plugin, now you can use this feature in checkbox related search component for example(checkbox, simplepicker, colorpicker, imagepicker) remember it will not work with parent child taxonomy.
so, what is and or feature, well previously our checkbox only supported or operation, that is if you have a product type:
i) simple
ii) variable
and if you select both it will show the result in the below situation,
i) the products have simple type
ii) the products have variable type
iii) the products have both simple and variable type
but what if, you only need the product that have only simple and variable product well in that case the and feature will help you to do that.
here, how you can turn on this feature
go to your checkbox or simplepicker settings panel then choose it like below,
that's it, it's very easy you have to do nothing else, the default operation and or operation are same so you can choose any of them.
ii) react js v16 updated:
This plugin is based on advance js framework and currently the most popular js library for frontend known as React js. We have update our plugin to the latest version of React js.
iii) shortcode feature added in the post content for the grid result:
Many of you ask to provide the shortcode feature for the grid result so that you can use that shortcode in your Grid from another plugin easily, well we have provided that feature and haven tested our plugins such as wishlist, rating review, which is working great. for third party plugin we can not guarantee how much it will help you but basically if the plugins have followed standard wordpress procedure it should work.
so, in case you don't know about it yet let me explain a bit,
suppose you have a rating plugin which handle the ratings of your product or restaurant and that plugin has told you you can use this plugin to show that rating easily by using their shortcode. From, now on if you use that shortcode in the post content you will get the necessary result in your reactive result,
so if you use it {{{post.post_content}}} should show the expected result in your reactive page grid.
the rest of the changes are nothing to discuss hre right now, but if you need any clearance feel free to ask our support team.
Upgrade to v4.0.2
NB: make sure you keep a backup of your site before you proceed this update.
as usual for our update you have remove the previous version and install the new one
i) deactivate & remove rede-reuse-form
ii) deactivate & remove Reactive pro
iii) install and activate rede-reuse-form v4.0.2 from the helpers folder
iv) install and activate Reactive pro v4.0.2
What Changes Being Made & What you Need to know
New Features:
i) Map Country Restriction added.
ii) Map Custom Style option provided
iii) Post type Filtering option provided
iv) Multiple Non-Filterable Grid and Category Grid feature provided
v) Grid popup information option provided.
vi) Alphanumeric shorting feature provided.
vii) Filterable Grid with Post type option provided.
In the below section we will describe about these new feature how they work, where & how you can use them
i) Map Country Restriction:
Map Country Restriction is needed when you want to limit your site visitor to search for a specific country location via the map autocomplete search. So if you want to Restrict your site visitor only to search for France & Italy all you have to do is to choose this countries from the map auto complete settings panel to know more about this settings check our documentation.
ii) Map Custom Style option provided
Many off you as for this feature after we have provided map style template in our previous version. so here we are with the map custom style option. if you don't know what it is let me add some brief description for you. we are using google map in our plugin and you may want to change the default map design just like google map provided in their site here is the url
https://mapstyle.withgoogle.com/
to change this style option go to our map settings panel you will find all the necessary options there or you can also check our documentation for more information.
(Map Documentation)[/map]
iii) Post type Filtering option provided
In our previous version we have provided support for taxonomies and meta keys for searching and filtering and this time we have provided post type filtering option also if you site has multiple post type search as car, real estate, products etc all together now you can filter theme using the post type filtering options, just take any search component for example checkbox and choose post type from the data options. so if you choose Products from the checkbox you will only see the Products of your site same goes for Car or Real Estate.
iv) Multiple Non-Filterable Grid and Category Grid feature provided
With this feature you can build unlimited Grid in your site using our Grid Builder. The grid can be of any Post type or Taxonomy and its a non-filterable grid means this grid will not have any effect if you using any search component on the page. To know how to use it Follow our External Grid Documentation Section.