Grid
The Grid section allows you to add a grid to your search page, here we will discuss about the option that is provide by the grid panel,
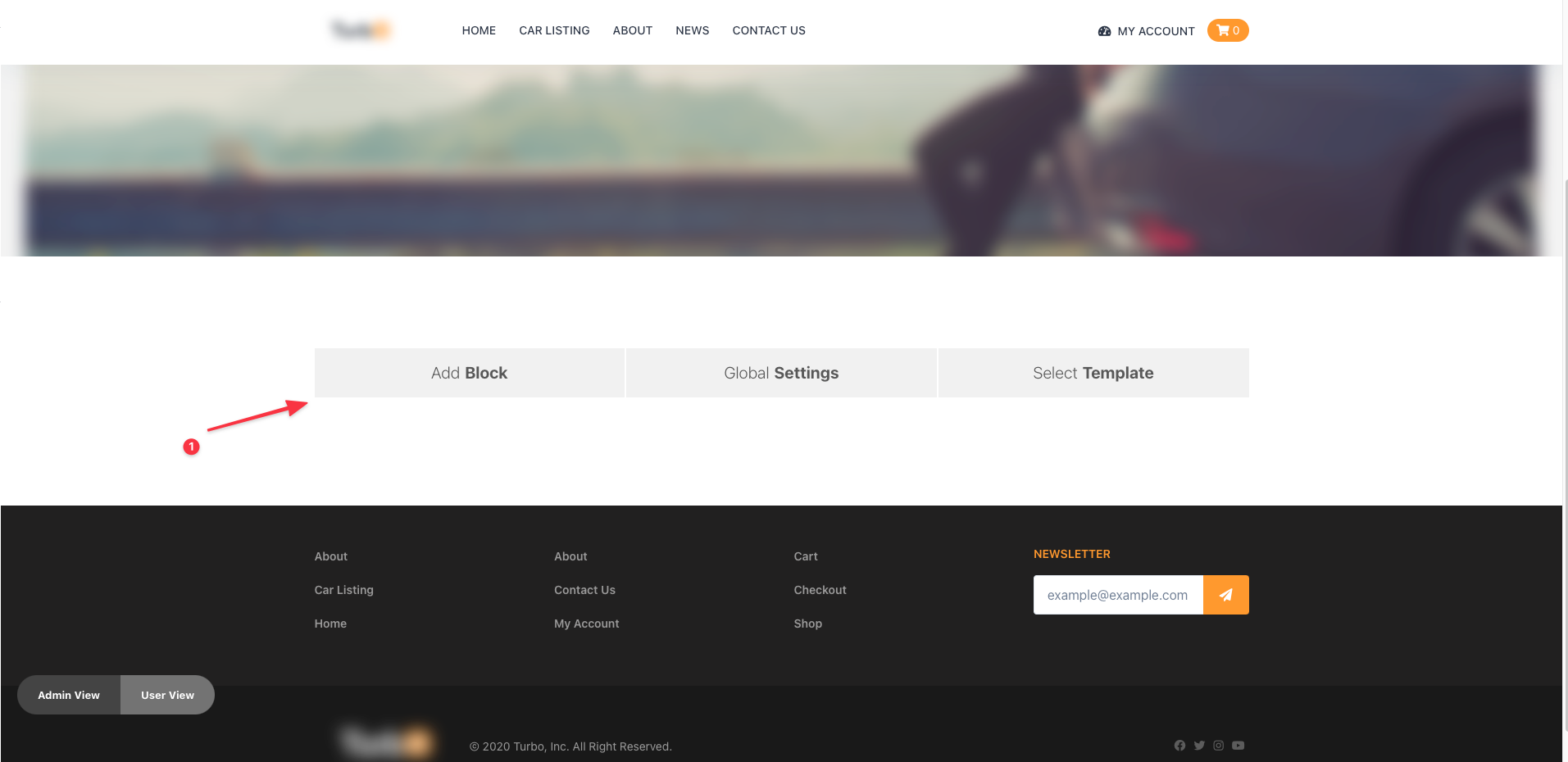
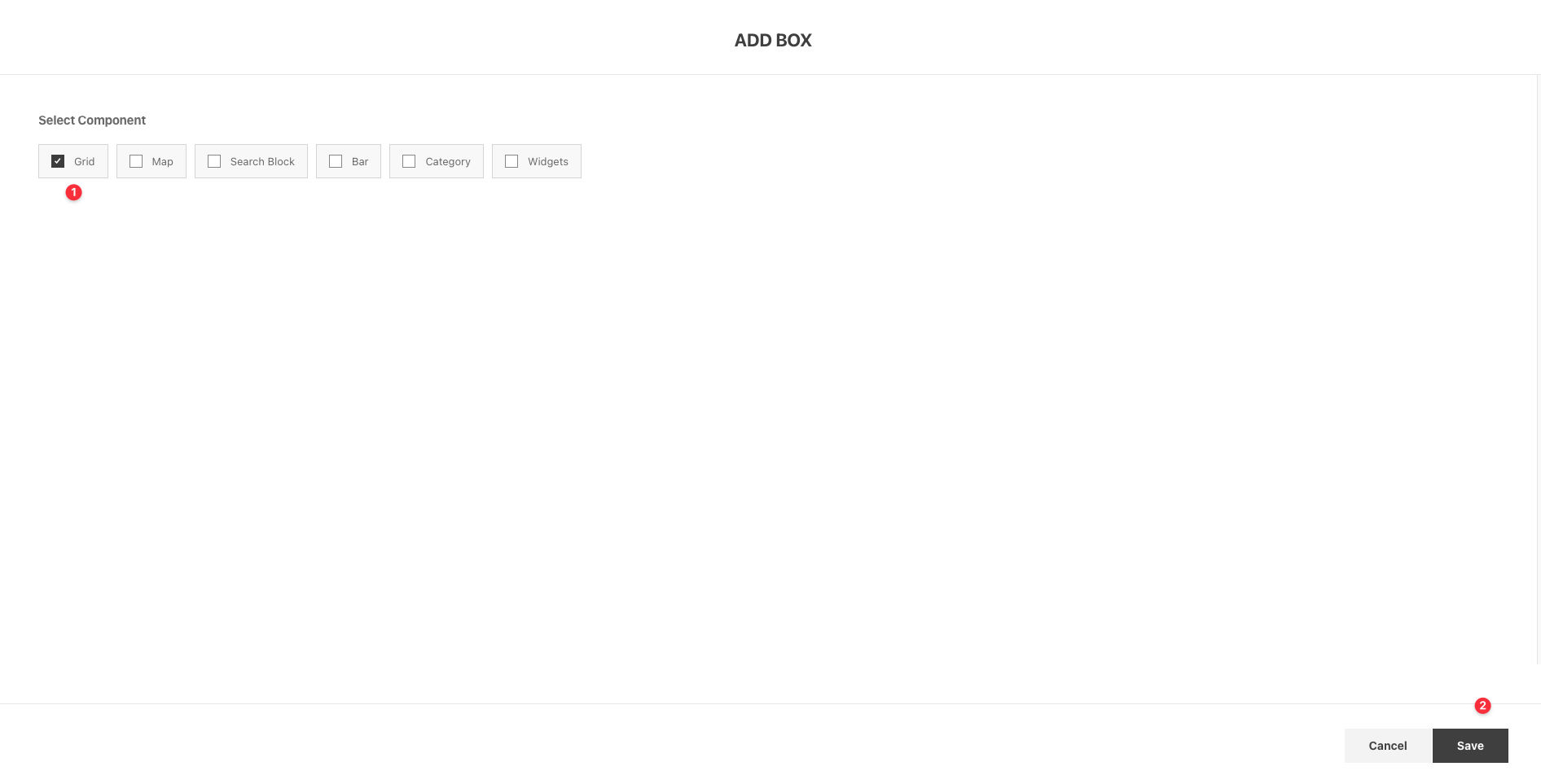
you can add a grid section from the Add Block,


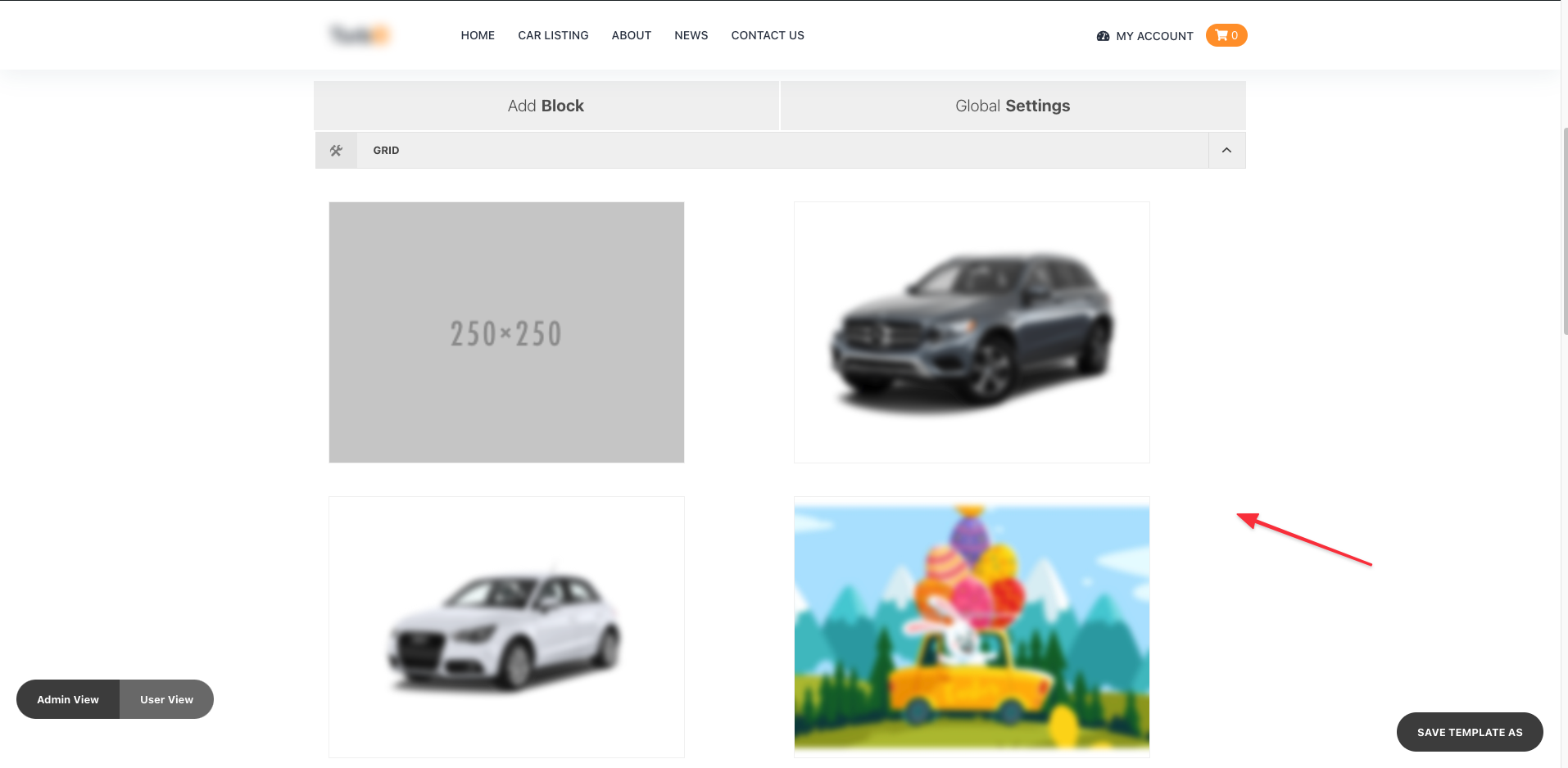
after you add a grid the default Simple layout grid will be loaded with maximum 12 posts in 2 column grid, this are the default settings and if you want to change them you chan change it easily, just follow the below steps,

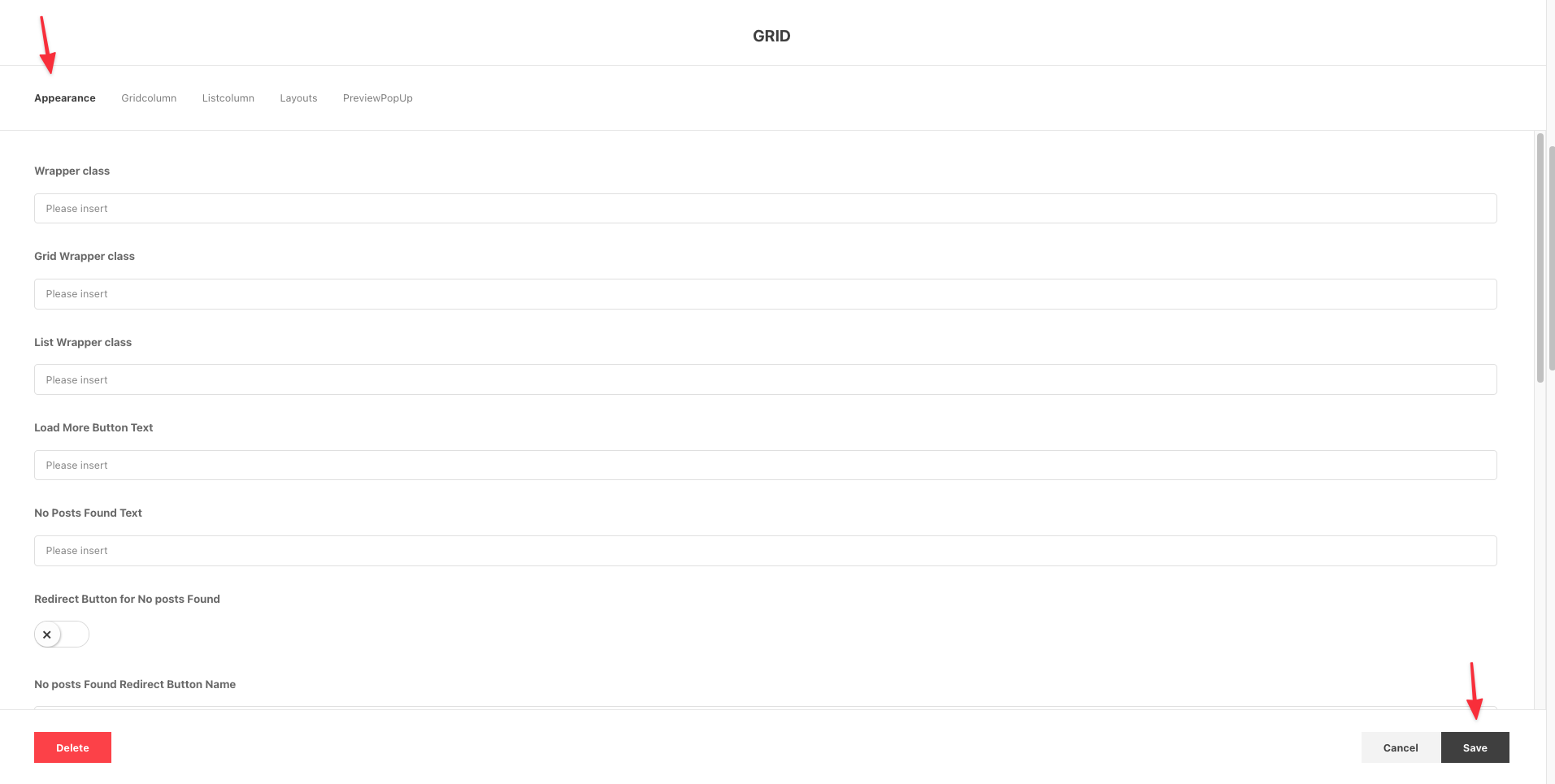
Appearance:
From the Appearacne menu you can add grid or list wrapper class, cahange number off post per page,
you can also change the default view list or grid it will work only if the grid support list view,
and instead of using pagination you can use the load more option.

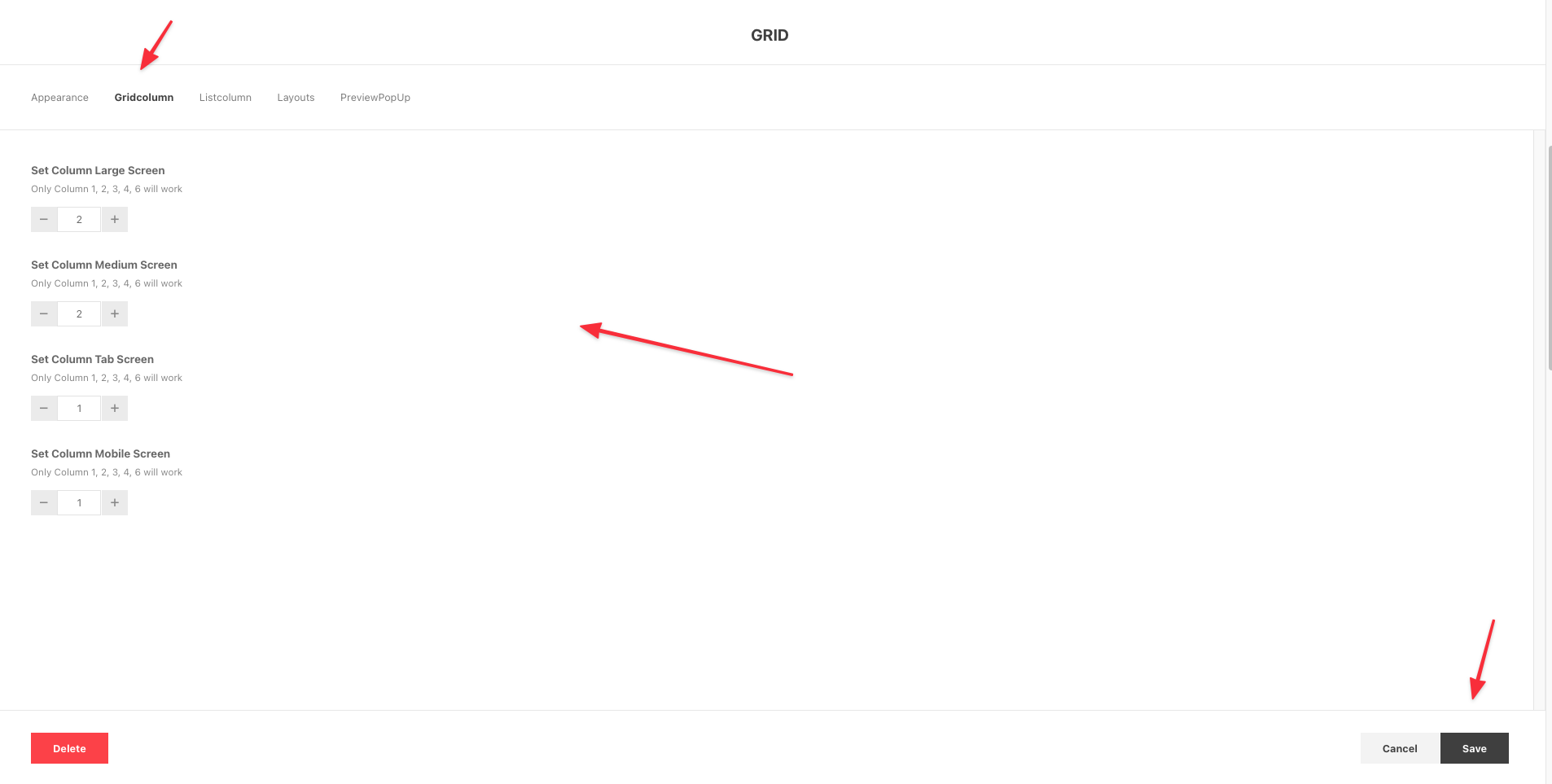
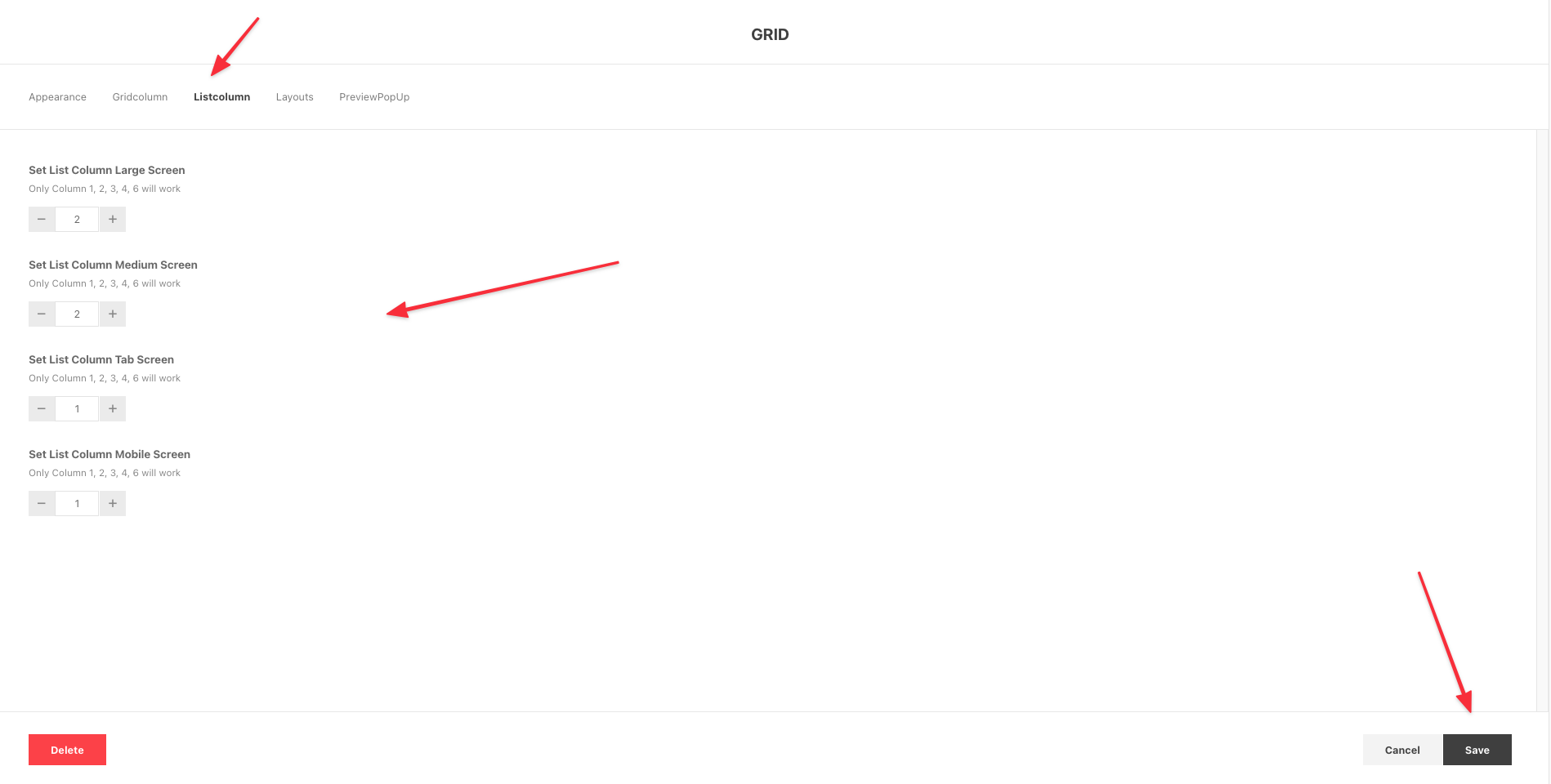
Gridcolumn or Listcolumn:
you can choose number of column your grid or list should have.


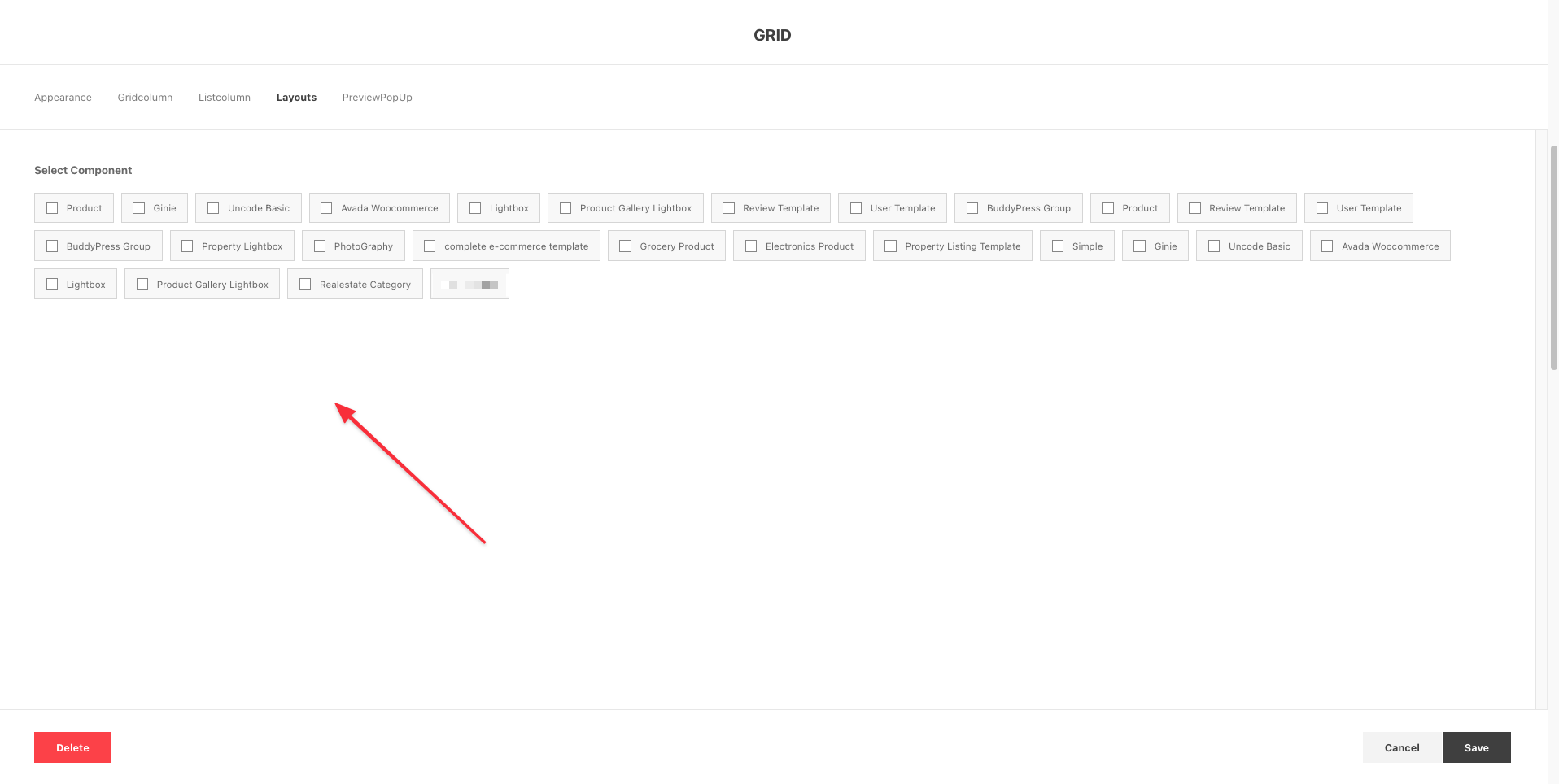
Layouts:
Here, you can choose the layouts you wanted to show in your search page.

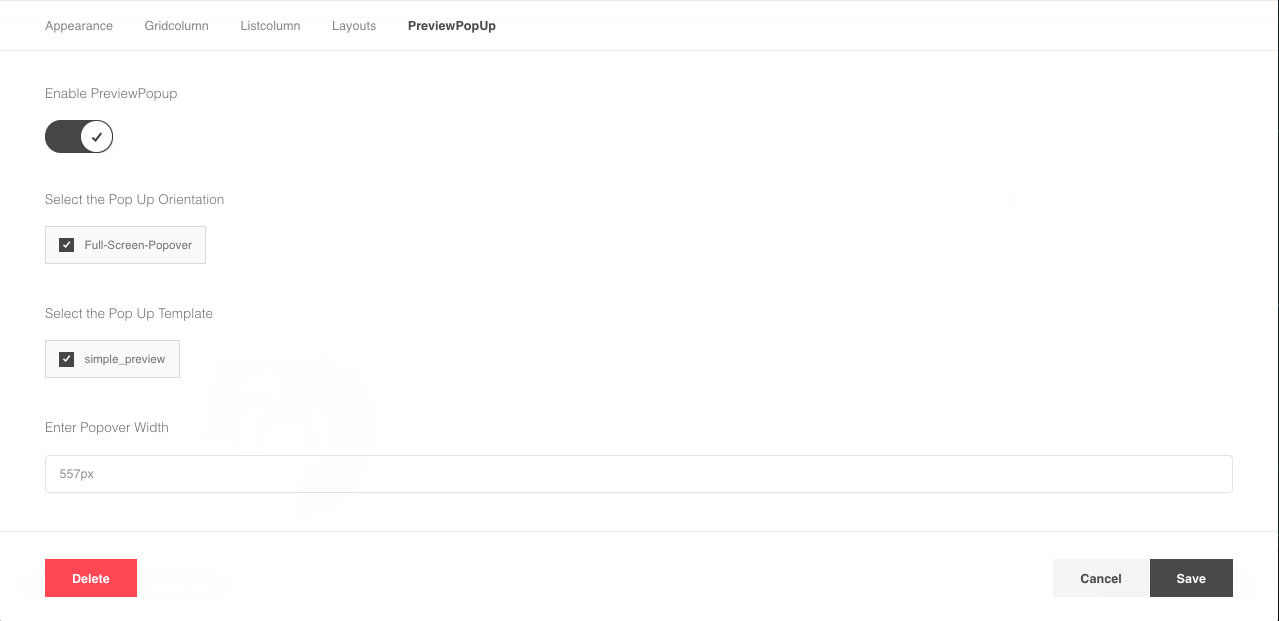
PreviewPop Up:
Preview Pop up feature is provided Which will pop up the grid item information upon gird item click.